Introduction & Quick Start Guide
Introduction
In this tutorial, we'll take a step up from the simplicity of the To-Do list app and create a Contact Us form using the DevKit mini-framework. If you've already built your first application on platformOS, this project will help you enhance your skills and tackle a more complex challenge. You will learn our best practices and naming conventions that our platformOS Senior Software Engineers recommend to use in every project developed on platformOS.
We'll build on the knowledge you gained from implementing the To-Do list app, introducing new concepts and techniques. By the end, you’ll understand how to build more sophisticated applications.
Functionalities a Contact Us form needs
Before we start, let's outline the core functionalities of our Contact Us form:
- Display Form on Homepage: Show a form on the homepage with two fields: "email" and "body".
- Form Submission Handling: When the form is submitted, it should trigger a POST request to the /contacts/create page.
- Input Validation: Implement the following Business Rules using the Command approach using Validator provided by the core module:
- Ensure that the email provided by the user looks like a valid email address.
- Ensure that the body is at least 10 characters long and has no more than 200 characters.
If input is valid:
- Store the contact information in the database using Records.
- Use Events provided by the core module) to send a confirmation email to the address provided by the user with a simple static confirmation that their request was received.
- Redirect the user to
/contact/thanksand display a simple "Thank you" message.
If input is invalid:
- Redisplay the form.
- Show relevant error messages.
- Pre-fill the form with the submitted data.
Tip
You can find the complete code for this tutorial in the tutorials-contact-us repository on GitHub. If you’d like to explore or compare the code as you go, read the next section about working with tutorial checkpoints.
Working with Tutorial Checkpoints
Similarly to the To Do List app, we’ve created a public GitHub repository that contains the full source code for this tutorial.
However, because this tutorial is longer and covers more advanced topics, viewing only the final version might not be very helpful if you get stuck midway. To make it easier to follow along, we’ve introduced checkpoints using Git tags.
Each checkpoint represents the exact state of the codebase at the end of a key chapter. This means you can:
- Check out the code that matches the chapter you’re currently reading.
- Compare your work against a working version.
- Skip ahead or catch up without losing your progress.
How to use the checkpoints
When you clone the tutorials-contact-us repository, all existing tags are fetched automatically. If you want to make sure you have the latest ones, you can update them anytime with:
git fetch --tags
To see all available checkpoints, list the tags with:
git tag -n
Check out the checkpoint you need, for example:
git checkout tags/checkpoint-testing
You’ll now see the project exactly as it appears at the end of the Testing chapter.
If you want to make edits or experiment, create a branch from that state:
git switch -c my-experiments
To return to the latest version:
git checkout main
git pull
Available Checkpoints
To see all available checkpoints, list the tags with:
git tag -n
| Tag | Matches Chapter | Description |
|---|---|---|
checkpoint-defining-email |
Defining the Email | Adds the email-sending functionality |
checkpoint-testing |
Testing | Introduces automated tests for the form |
checkpoint-common-styling |
Styling the Form | Applies Common Styling for a polished UI |
Quick Start Guide
Before you start implementing the Contact Us form, follow these steps to get the necessary setup follow:
Step 1: Sign up and log in to the Partner Portal
Sign up and log in to the Partner Portal.
If you have already gone through /try or built a To Do app as part of the get started process, you should already have a Partner Portal account.
For further details, refer to the Sign up on the Partner Portal guide.
Step 2: Create a new instance
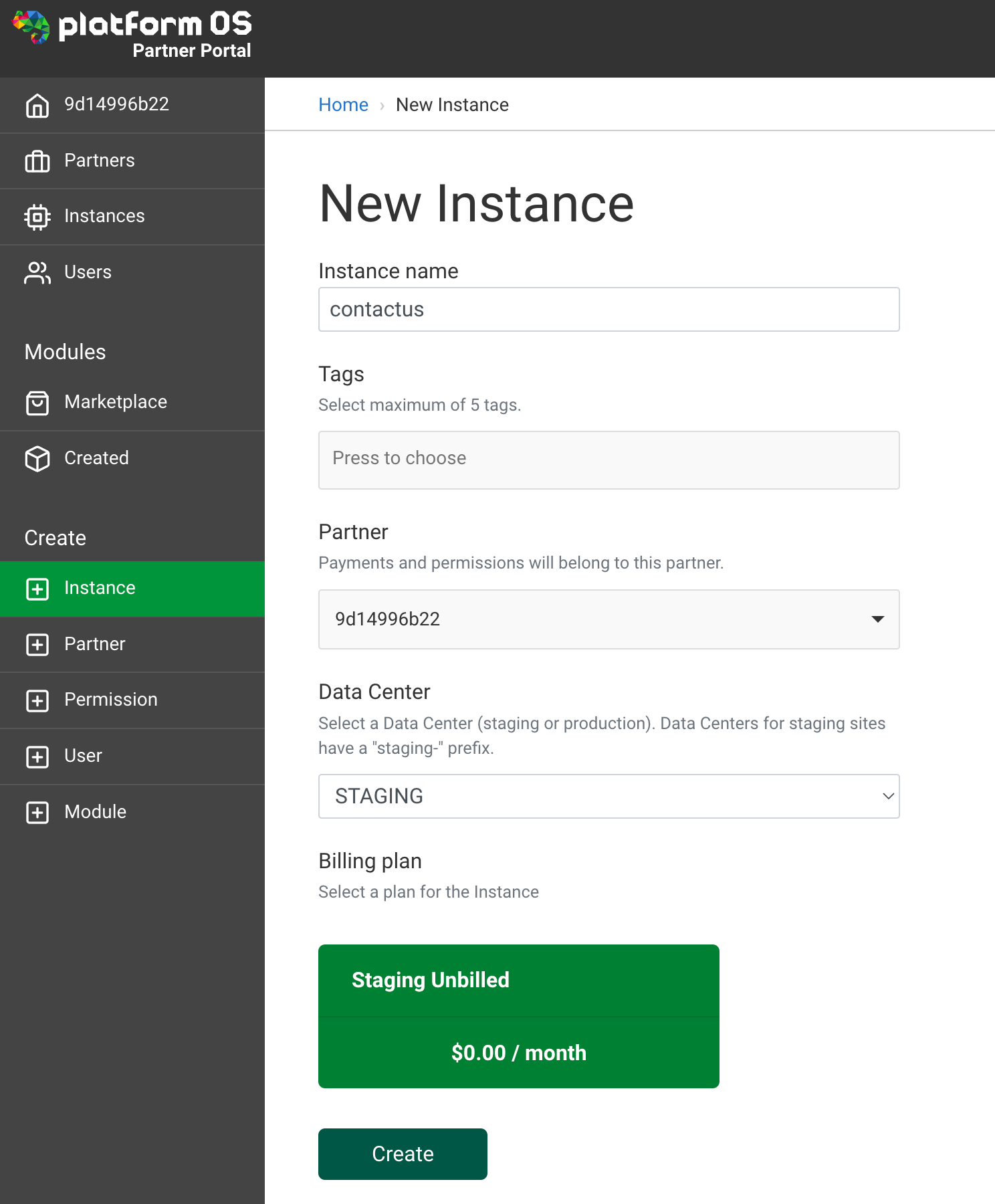
Create a new instance in the Partner Portal by navigating to Create > Instance.
Learn more about what an instance is or refer to the Create an instance guide.

The instance needs to be activated.

Step 3: Check if you have platformOS check and pos-cli installed
Check if you have platformOS check and pos-cli installed:
platformos-check -v
pos-cli -v
Note
If you are using VS Code on Windows, you do not need to install platformos-check separately as it is provided with the platformOS VS Code extension. You can also use other editors if you prefer.
If you haven't installed pos-cli, you can do so globally using npm:
npm install -g @platformos/pos-cli
For further details, refer to the Installation and Configuration guide, the Install pos-cli guide, and the platformos-check guide.
Step 4: Create the project folder
Create the directory for the Contact Us project on your machine:
mkdir contact-us
cd contact-us
Note
This directory will be considered the project root, and all future commands, such as pos-cli sync and pos-cli env add, will need to be executed from this directory. If you encounter any errors with pos-cli about missing environments or other issues, the first thing to check is whether the command was executed from the project root.
Step 5: Authenticate your environment
For pos-cli to know which instance is related to any particular codebase, you need to make a connection between those. Authenticate your environment:
pos-cli env add --url https://YOUR-INSTANCE.staging.oregon.platform-os.com staging
A hidden .pos file has been created, and this is what pos-cli uses behind the scenes to authenticate.
For further details, refer to the Authenticate your environment guide.
Step 6: Authorize your instance
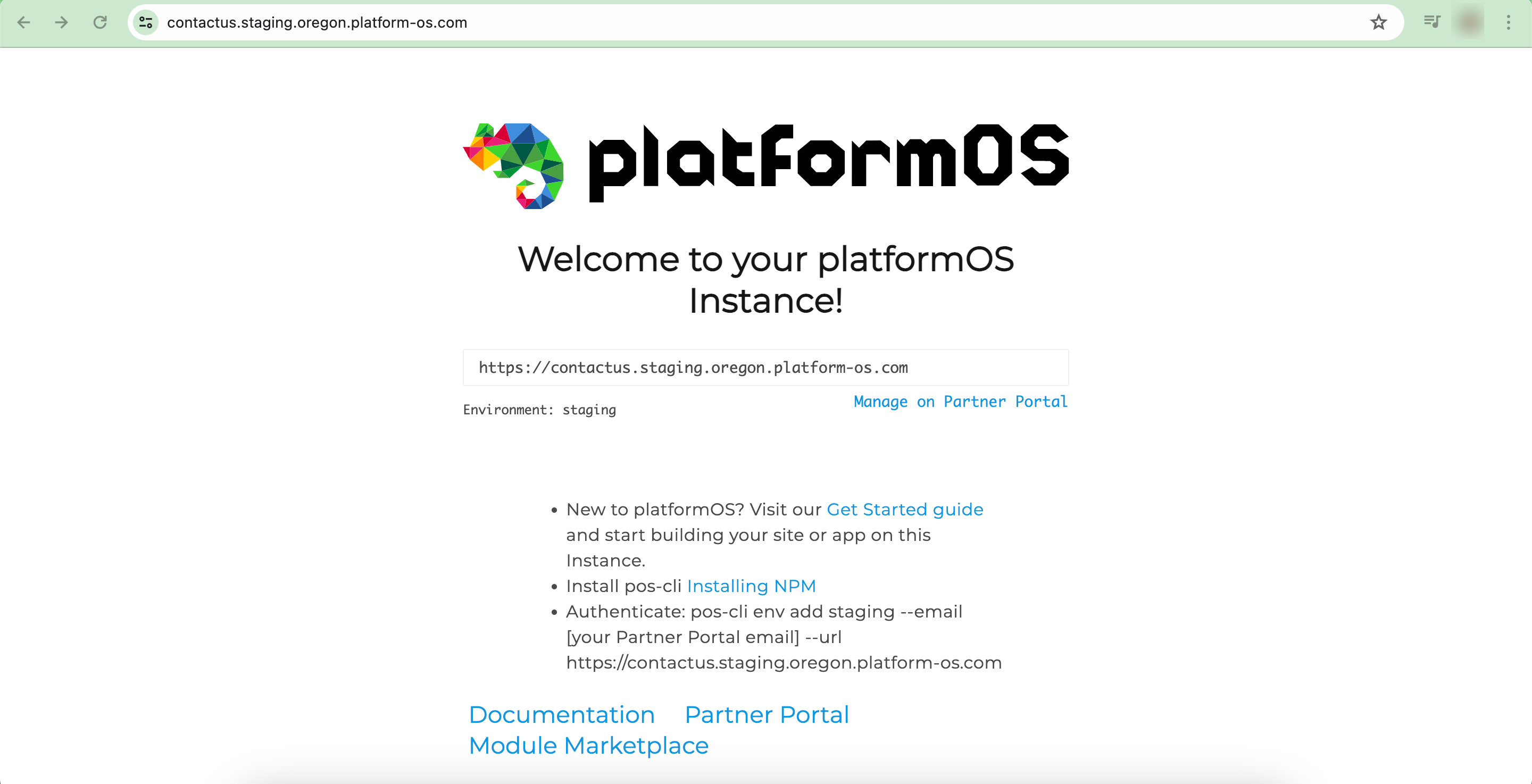
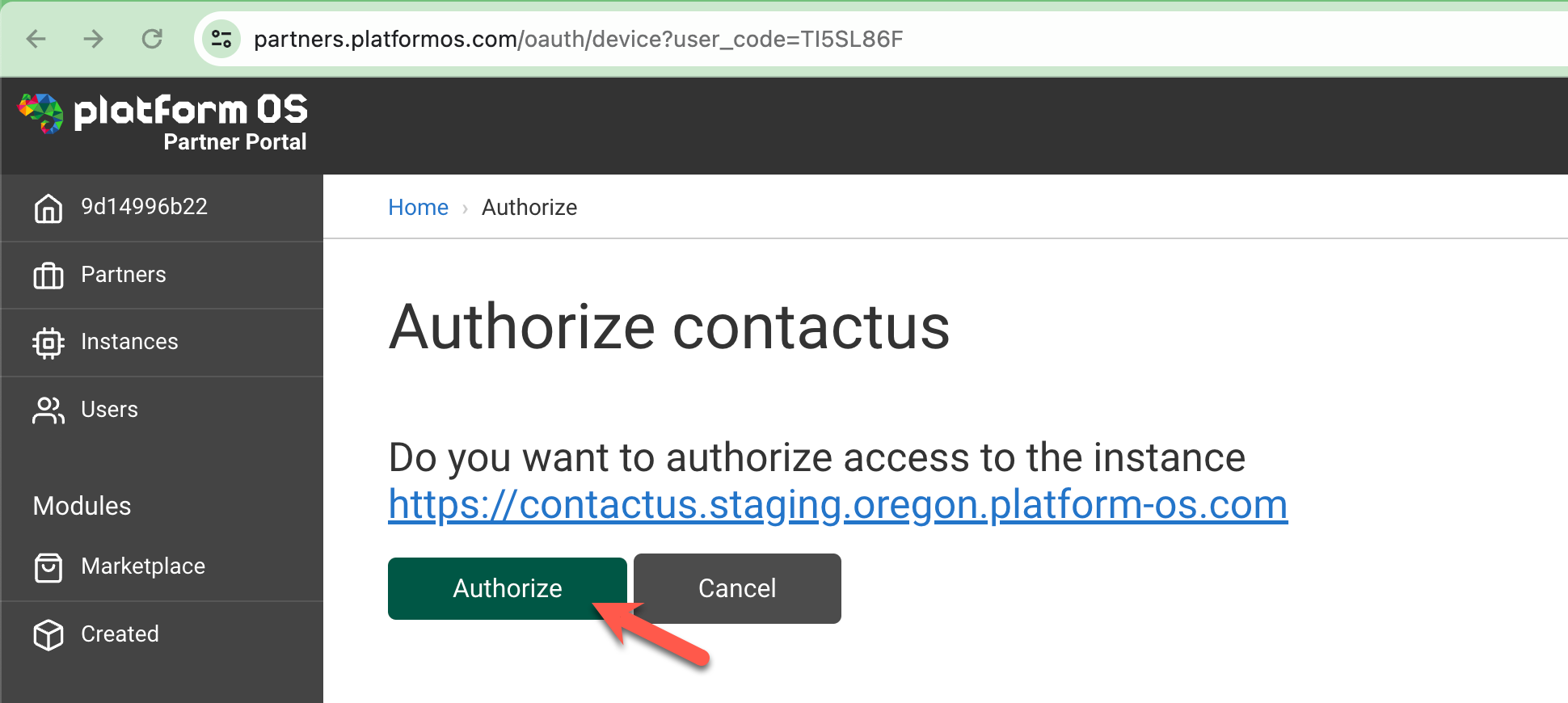
Authorize your instance in the browser when prompted:

You should receive the following message:
Environment https://contactus.staging.oregon.platform-os.com/ as staging has been added successfully.
Step 7: Install the platformOS core module
To speed up the development process, we are going to depend on the platformOS core module that comes with ready-made functions for validation and emitting events. This will save us time and effort by leveraging pre-built, tested functionality.
Here, we'll install the module on our instance and then download the module code to have it available locally.
Ensure that you are in the project root, then:
pos-cli modules install core
pos-cli modules download core
Read and follow the instructions in the installation section of the platformOS core module documentation for further details.
Step 8: Upload your code to your instance
Once the core module is installed, upload your code to your instance:
pos-cli deploy staging
For further details, refer to the Upload your code to an instance guide.
Step 9: Start the pos-cli GUI and enable code syncing
Use platformOS’s database management tool, which is part of pos-cli. Start the pos-cli GUI and sync your environment with a single command:
pos-cli gui serve staging --sync
For further details, refer to the Starting the GUI guide. and Upload code changes automatically when you save the file guide.
Step 10: Install the platformOS VSCode Extension
We highly recommend installing the platformOS VSCode Extension for an easier development experience. On Windows, it works out of the box. For OSX/Linux, you'll need to manually install Ruby and platformos-check.
With these steps completed, you are now ready to start building your Contact Us form. Let's dive into the details of implementing the form, setting up validations, and handling form submissions in the next sections.
Note
For further details, read the Installation and Configuration chapters.