Removing Data from the Database
A simple GraphQL mutation is usually enough to remove a single entry from the database. The example in this tutorial shows how to do this.
Start by preparing a new GraphQL file that will handle the deletion of an item. Remember that when you have to delete a record from the database, you need to be able to point to it directly first. For that, you are going to use the record’s unique ID.
To follow the pattern established in the previous parts of this tutorial series, create the new file for the new GraphQL mutation – app/graphql/item/delete.graphql:
app/graphql/item/delete.graphql
mutation item_delete(
$id: ID!
) {
record: record_delete(
table: "item"
id: $id
) {
id
}
}
If you are following this tutorial, you already know that a mutation is a GraphQL term for any operation of inserting or editing data to the database, including data removal.
In line 1, give your mutation a name. This is just for your own convenience.
As mentioned above, you need to be able to point to a record you want to remove, thus you will need a variable that will store the reference to the id of that record. Line 2 is where you define your variable, as usual, preceded in GraphQL with a dollar sign ($). Then, you determine that the type of this variable needs to be of ID, which is a type reserved for that single purpose. The exclamation mark (!) at the end states that this particular variable is required for the query to work. It makes sense here, as you really can’t remove a record without knowing its ID. If you won’t pass an ID to the query, it will fail and return an error.
The record_delete function removes the record, but you need to tell it in which table it is located and what its ID is in lines 5 and 6. The table is hardcoded in this case, but the id is referencing the variable you’ve created in line 2.
Finally, you would like some kind of confirmation that the process succeeded. In line 8, you declare that you want the query to return the id of the record that has been removed to be sure it worked.
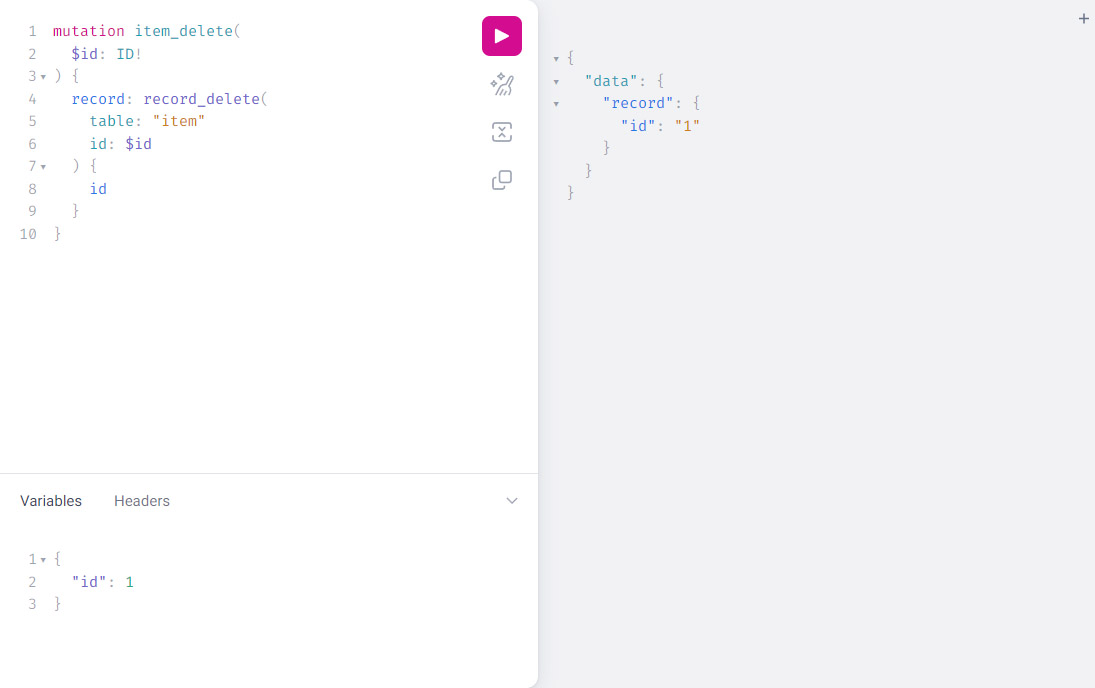
Testing the query using GraphiQL
Before using the query on the page, you would probably like to test if it was built properly.
If you are following this tutorial from the start, you already know what to do.
Run the pos-cli gui serve <environment> command to start the administration interface of your platformOS instance, in our scenario we used dev as the name of our environment, so the command would be:
pos-cli gui serve dev
Then, go to http://localhost:3333 in the browser and click the GraphiQL link.
In the GraphiQL tool, paste your mutation in the left text area, and then expand the bottom section called Query variables where you can pass the ID of the item you want to remove. Assuming you have a database record with the id equal to 1:
{
"id": 1
}
Finally, pressing the big Play button on top will run the mutation and you should have a confirmation in the right box that the record with the id that was 1 was removed.

Please remember that all of the operations done in GraphiQL are working on the real data from your database. So if you’d removed a record, it will be gone forever and you can confim this by using the Records section from the pos-cli tools.
Using the application interface to delete a record
In this tutorial, you’ve prepared a working list of To Do items. Each of those items has a button next to it, that's supposed to mark that item as done, effectively removing it from the list.
The simplest way of making this work would be to use the mutation that you’ve just created. If you remove the record from the database, it will be gone from your list.
To trigger the mutation, you would require a new page that will become a bridge between the user interface and the GraphQL mutation. Create that new page under app/views/pages/item/delete.liquid:
app/views/pages/item/delete.liquid
---
method: post
---
{% liquid
graphql result = 'item/delete', id: context.params.id
if result.record.id
redirect_to '/'
else
echo 'Something went wrong'
echo result.errors
endif
%}
Make the page available when requested with the POST http method. On platformOS, you do this by using the page configuration section in the page code. Basically, anything between the lines with three dashes (---) placed on top of the page code is used to set various options for the current page.
---
method: post
---
Use the qraphql tag in Liquid to trigger the mutation you’ve prepared in the previous step of this tutorial. The mutation requires you to pass the id of the record you want to delete. The query variables that you are passing to the page are always available in the context.params variable.
graphql result = 'item/delete', id: context.params.id
If the mutation ends successfully, you requested that the id of the removed record be returned. So if the id is present in the response, you can assume everything went well and you can redirect the user to the homepage. This is done using Liquid’s redirect_to tag. After the redirection, you should see that the record has been removed.
if result.record.id
redirect_to '/'
When something goes wrong, you will not redirect the user to the homepage and instead you will display an error message returned from the GraphQL mutation.
else
echo 'Something went wrong'
echo result.errors
One last step you musn’t forget is to update the index page. You have a form with the button that – when clicked – should remove the item from the list. You need to update the <form> with the proper action="" and you need to pass the id of the item you plan to remove. Do this in a hidden input:
app/views/pages/index.liquid
<form action="/item/delete" method="post">
<input type="hidden" name="id" value="{{ item.id }}">
<button type="submit">Mark as done</button>
</form>
To test the data removal functionality, add an item or a few to your To Do list and then click on the Mark as done button, which should effectively remove that particular item from your list.