Defining the Email
To complete the task, let's define the email that should be sent to the submitter after their contact request has been submitted.
Tip
You can check out the final code for this step by using the checkpoint-defining-email tag in the tutorials-contact-us repository.
Run the following commands to view the code as it appears at the end of this chapter:
git checkout tags/checkpoint-defining-email git checkout main Edit notify submitter.liquid
We'll edit the previously created notify_submitter.liquid file to include the email logic.
First, copy the code from the core module documentation for email sending and paste into the notify_submitter.liquid file:
app/lib/consumers/contact_created/notify_submitter.liquid
{% parse_json object %}
{
"to": "[email protected]",
"from": "[email protected]",
"cc": [],
"bcc": [],
"subject": "Hello there!",
"layout": "path/to/my_layout",
"partial": "path/to/email_partial",
"data": { "user": " { "first_name:" "John" } }
}
{% endparse_json %}
{% function _ = 'modules/core/commands/email/send', object: object %}
Let’s adjust it to the functionality of our Contact Us form, and add a log for debugging:
app/lib/consumers/contact_created/notify_submitter.liquid
{% log event, type: "this is an event from the notify submitted consumer!" %}
{% parse_json object %}
{
"to": "{{ event.email }}",
"from": "[email protected]",
"cc": [],
"bcc": [],
"subject": "Your request has been submitted",
"partial": "emails/contacts/notify_submitter",
"data": {}
}
{% endparse_json %}
{% function _ = 'modules/core/commands/email/send', object: object %}
What we’ve modified:
{% log event, type: "this is an event from the notify submitted consumer!" %}
Adding a log entry helps in debugging by capturing the event details whenever this consumer is triggered. This can be useful for tracing and ensuring that the event is being processed correctly.
"to": "{{ event.email }}",
Instead of sending the email to a static address, we now use a dynamic email address from the event object. This ensures that the email is sent to the submitter of the contact request.
"from": "[email protected]",
This specifies a generic "noreply" address to be used as the sender, which is a common practice for automated emails.
"subject": "Your request has been submitted",
The subject line is updated to be more relevant to the context, informing the user that their contact request has been submitted.
"partial": "emails/contacts/notify_submitter",
This points to the specific partial template that contains the content of the email. This ensures that the correct message is sent to the user.
Create partials directory for the email template
Now, we need to make sure this path exist which contains the email template:
Create the following directories:
mkdir -p app/views/partials/emails/contacts
Create the email template
We need to create the email template that will be used to notify the submitter once their contact request has been successfully processed. This involves adding the necessary HTML content to a new file in the appropriate directory.
Create a file named notify_submitter.liquid inside the app/views/partials/emails/contacts directory:
views/partials/emails/contacts/notify_submitter.liquid
Add the following HTML content:
app/views/partials/emails/contacts/notify_submitter.liquid
<h1>Hello!</h1>
<p>Your contact request has been submitted, we will contact you shortly.</p>
{% log "Email has been sent" %}
We added a {% log "Email has been sent" %} log entry indicating that the email has been sent. This is useful for debugging purposes, allowing you to confirm that the email was processed.
Add logs for debugging
To ensure everything is working correctly, we should add log statements that will help us inspect the contact and event_object variables at specific points in the process.
Add logging statements to the create.liquid file to help with debugging:
app/views/pages/contacts/create.liquid
---
method: post
---
{% liquid
function contact = 'commands/contacts/create', object: context.params.contact
if contact.valid
log contact, type: 'contact after valid'
redirect_to '/contacts/thanks'
else
render 'contacts/form', contact: contact
endif
%}
The added log statements allow you to inspect the contact and event_object variables at specific points in the process. This can be useful for debugging purposes, ensuring that the contact has been correctly validated and that the event_object has been correctly formed with the necessary properties:
{% log contact, type: 'contact after valid' %}
{% log event_object, type: 'event object' %}
Final testing
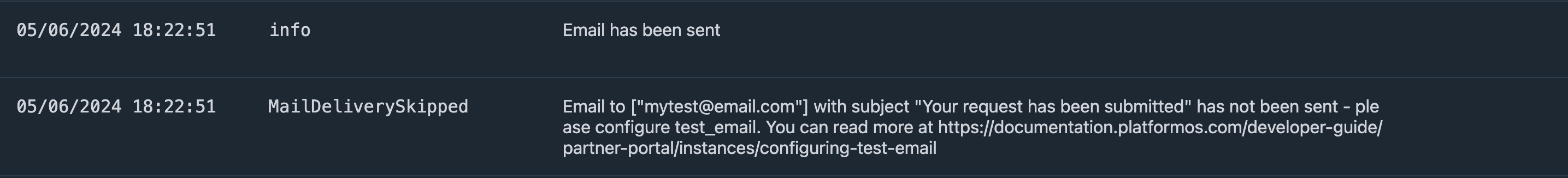
It’s time for our final test! After submitting the form with valid data, navigate to http://localhost:3333/logs to review the logs. If everything is set up correctly, you should encounter a log entry similar to the following:
05/06/2024 18:22:51 info
Email has been sent log

However, the following message indicates that the email delivery was skipped due to the lack of a configured test email:
05/06/2024 18:22:51 MailDeliverySkipped
Email to ["[email protected]"] with subject "Your request has been submitted" has not been sent - please configure test_email. You can read more at https://documentation.platformos.com/developer-guide/partner-portal/instances/configuring-test-email
While this configuration is necessary for proper email delivery testing, for the purpose of this task, it's considered complete.
For further details, refer to the Configuring a Test Email chapter of the platformOS documentation.
Clean up
As the very last step of our task, let's tidy things up by removing unnecessary logs.
In the app/views/pages/contacts/create.liquid file, locate and remove any logging statements you find:
app/views/pages/contacts/create.liquid
---
method: post
---
{% liquid
function contact = 'commands/contacts/create', object: context.params.contact
if contact.valid
redirect_to '/contacts/thanks'
else
render 'contacts/form', contact: contact
endif
%}